Istilah Desain Grafis
Dunia desain grafis tentu tahu berbagai istilah yang sering digunakan dalam desain grafis. Tapi untuk kamu yang mungkin belum paham dalam dunia ini sedangkan di sekelilingmu mempunyai teman yang berprofesi sebagai desainer grafis, lalu ketika ngobrol dan mereka menggunakan istilah istilah desain kamu jadi merasa tidak nyambung. Tenang saja kamu tidak perlu takut lagi, kali ini ane akan memberikan istilah istilah dan singkatan yang sering digunakan para desainer.
Untuk pekerja lepas ini juga penting atau untuk kamu yang ingin memulai bisnis, lalu kamu ingin minta di desain kan sesuatu. Akan merasa tidak nyambung ketika sang desainer kamu sedang menjelaskan sesuatu sedangkan kamu tidak mengerti sama sekali. Jadi tidak ada salahnya buat kamu semua untuk mengetahui istilah dalam dunia desain grafis ini.
Mengetahui istilah dalam dunia desain grafis
- Tipografi (TYPOGRAPHY)
Dalam Bahasa computer type artinya adalah bentuk tulisan, jadi tipografi ini menjelaskan bagaimana aransemen dari tulisan tulisan ini terhadap visual desain.
Sederhananya, Tipografi adalah seni mengatur huruf atau tulisan. Tipografi menjadi salah satu dasar desain grafis yang sangat penting dan setiap desainer grafis harus memahaminya lebih dalam.
- Raster dan Vektor
Gambar raster atau ada yang menyebut gambar bitmap adalah gambar yang terbentuk dari kumpulan pixel atau titik yang tersusun menjadi warna dan bentuk tertentu.
Contoh gambar raster adalah foto. Photoshop dan GIMP adalah salah satu raster editor yang paling familiar. Dengan software ini kamu bisa memanipulasi warna dan merubah sifat piksel. Namun karena raster mengandung jumlah piksel tertentu yang terbatas, merubah ukuran bisa menjadi lebih rumit. Misalnya, jika piksel sebuah foto berukuran kecil dan kamu ingin membesarkannya, maka kualitas foto akan menurun.
Gambar vektor terdiri dari titik-titik (point) yang masing-masing ditentukan oleh titik koordinat X dan Y. Titik-titik ini berpadu menjadi sebuah bentuk tertentu, dan kamu bisa mengisinya dengan warna.
Gambar vektor bisa diubah menjadi ukuran berapapun tanpa harus takut kehilangan kualitas gambar. Contoh software pengolah vektor adalah Adobe Illustrator, CorelDraw dan Inkscape.
Karena gambar vektor ini fleksibel dari segi ukuran maka menjadi software yang paling direkomendasikan untuk membuat logo atau ilustrasi atau grafis lain yang akan ditempatkan diberbagai media dengan banyak ukuran yang berbeda.
- Typeface dan Font
Typeface:
Typeface merupakan “perwajahan” yang membentuk karakteristik suatu kumpulan huruf sehingga membedakannya dengan jenis huruf yang lain.
Font:
Font adalah suatu kumpulan lengkap dari huruf, angka, simbol, atau karakter yang memiliki ukuran dan karakter tertentu.
- Lettering dan Kaligrafi
Lettering:
Lettering merupakan seni menggambar huruf dengan lebih dari satu goresan (multiple strokes). Alat tulis yang digunakan dalam membuat lettering sangat beragam, seperti marker, brush pen, gel pen, kapur dan lain-lain. Lettering lebih dikenal dengan istilah “hand lettering“.
Kaligrafi:
Kaligrafi merupakan seni membuat huruf menggunakan dip-pen dengan goresan tunggal (single stroke). Goresan yang tercipta dibuat dengan kekuatan tekanan yang beragam sehingga menghasilkan garis tipis tebal yang indah. Goresan menurun (downstroke) memiliki garis tebal, sementara goresan naik (upstroke) tipis, halus dan melayang.
- CMYK DAN RGB
CMYK adalah singkatan dari Cyan Magenta Yellow Black. Ini adalah warna standar desain yang akan dikirim ke proses cetak atau printer. Jadi jika kamu ingin mengirim desain brosur ke dalam mesin cetak, gunakanlah pengaturan warna CMYK atau kamu akan mendapatkan hasil cetak yang berbeda dari yang terlihat dimonitor.
Warna RGB (Red Green Blue) adalah tipikal warna yang digunakan untuk tampilan monitor komputer atau televisi, kamera digital, smartphone dll.
Karena CMYK memiliki gamut warna yang terbatas dibanding RGB, maka akan beresiko kehilangan warna ketika mengkonversi warna RGB ke CMYK. Maka berhati-hatilah saat mendesain, selalu perhatikan outputnya nanti akan dibawa kemana, cukup tampil dimonitor atau akan ke proses cetak.
- DPI DAN PPI
Resolusi terkadang menjadi istilah yang membingungkan. Ada dua singkatan saat kita membicarakan tentang resolusi yaitu DPI dan PPI.
DPI harus kamu perhatikan saat membuat atau mengedit gambar untuk dicetak. DPI atau Dot Per Inch mengacu pada jumlah titik per inci per halaman cetak. Secara umum, semakin banyak dor per inci maka kualitasnya akan semakin baik. Standar DPI untuk printing adalah 300 DPI.
Sedangkan PPI adalah Pixel Per Inch yang mengacu pada jumlah piksel per inci dalam sebuah gambar. Jika kamu memberbesar sebuah gambar di Photoshop, maka akan mengurangi jumlah piksel per incinya, artinya kualitas gambar akan menurun.
Ingat ya gaes, resolusi hanya berlaku untuk pengolahan gambar raster, karena vektor tidak bekerja menggunakan itu.
- LOGO VS BRAND
Logo adalah salah satu karya grafis yang kuat; logo yang baik bekerja sebagai pengingat instan dari perusahaan atau produk tertentu dan bagi desainer sendiri mewakili sebuah tantangan besar dalam merumuskan esensi klien menjadi sebuah gambar tunggal. Logo yang baik bisa bertahan dalam waktu yang lama (timeless) dan akan mudah dikenal oleh banyak orang bahkan hanya dengan sebuah potongan kecil logo.
- TrueType Font (TTF) dan OpenType Font (OTF)
TrueType Font (TTF):
Font standar untuk windows serta produk-produk Microsoft. Tidak seperti postscript font yang memiliki dua jenis font yang terpisah (screen font & print font), jenis font truetype ini hanya memiliki satu file yang termasuk di dalamnya font bold, italic, dan bold italic. Sementara pada postscript font, semuanya terpisah pada file tersendiri.
OpenType Font (OTF):
OpenType ini adalah jenis paling baru yang dikembangkan antara Microsoft dan Adobe. Mirip seperti halnya truetype font. Opentype font ini hanya memiliki satu file yang sudah mencakup keseluruhan font, termasuk bold, italic, dan bold italic. Varian jenis karakter ini jauh lebih variatif dan lebih lengkap dibandingkan kedua jenis font sebelumnya. Di dalam satu buah file opentype font, terdapat juga expert character set seperti ligatures, smallcaps, extra accent, pecahan, dan special character lainnya yang tidak dimiliki oleh font truetype dan postscript.
- Body Copy
Ini adalah desain pada bagian badan suatu desain, contoh kalau buku itu ibaratnya adalah cerita yang ada didalamnya. Yang kamu baca sekarang juga adalah Body Copy dari suatu artikel.
- Tipe Display
Ini adalah tulisan yang dibuat bertujuan untuk menarik perhatian orang untuk membaca tulisan tersebut.
- Hierarki
Hierarki disini bukan untuk system kekuasaan, akan tetapi ini merupakan Teknik aransemen untuk menggabungkan elemen-elemen yang ada untuk mendesain sesuatu.
- Leading, Tracking, Kerning
Kerning
Dari Bahasa inggris, istilah desain ini maksudnya adalah proses untuk menyesuaikan tipe antara kedua huruf yang ada untuk menciptakan keseimbangan pada saat dilihat.
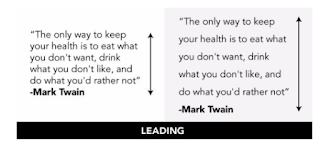
Leading
Disini leading juga bukan bearti memimpin, tapi ini memiliki arti jarak antara baris diatas dengan yang dibawah.
Tracking
Huruf juga memiliki jarak, dan Teknik untuk mengatur jarak tersebut adalah tracking.
- X-height
Huruf kecil rata rata memilki ketinggian yang sama dengan huruf x.
- Ascender
Huruf kecil yang memiliki tinggi lebih dari huruf x, contoh mudah adalah b,k,l dan lainnya.
- Descender
Huruf kecil yang juga lebih tinggi dari huruf x, akan tetapi tingginya kebawah, contoh mudahnya seperti huruf g, j, p, q dan y.
- Orphans and Widows
Huruf yang tidak ada maknanya, biasanya karena kesalahan ketik contohnya asti, mk, nas.
- Opacity dan Fill
Opacity
Berfungsi untuk mengatur transparansi layer secara keseluruhan.
Fill
Berfungsi untuk mengatur transparansi layer-nya saja tanpa diikuti oleh style yang ada pada layer tersebut.







Posting Komentar untuk "Istilah Desain Grafis"