Rancangan Alur Multimedia Interaktif
Dalam pengembangan multimedia pembelajaran, perlu diperhatikan langkah-langkah yang harus dilalui agar dapat mengasilkan suatu produk multimedia pembelajaran yang layak dan mampu menjadi media belajar yang sesuai dengan kebutuhan peserta didik.
Dalam mengembangakan Multimedia Interaktif terdapat 6 tahapan yaitu tahap konsep (concept), perencanaan (design), pengumpulan bahan (material collecting), pembuatan (assmbly), uji coba (testing) dan distribusi (distribution).
Tahapan Perancangan (design) adalah tahap pembuatan spesifikasi mengenai arsitektur program, gaya, tampilan, dan kebutuhan material/bahan untuk program. Spesifikasi dibuat serinci mungkin sehingga pada tahap berikutnya, yaitu material collecting dan assembly, pengambilan keputusan baru tidak diperlukan lagi, cukup menggunakan keputusan yang sudah ditentukan pada tahap ini.
Meskipun demikian, pada praktiknya, pengerjaan proyek pada tahap awal masih akan sering mengalami penambahan bahan atau pengurangan bagian aplikasi, atau perubahan-perubahan lain.
Tahap ini biasanya menggunakan storyboard untuk menggambarkan deskripsi tiap scene, dengan mencantumkan semua objek multimedia dan tautan ke scene lain dan bagian alir (flowchart) untuk menggambarkan aliran dari satu scene ke scene lain.Pembuatan storyboard dapat menggunakan cara pembuatan storyboard film/animasi, atau dapat menggunakan cara pembuatan storyboard di multimedia. yang hanya menggunakan teks saja. Pada bagian alir dapat dilihat komponen yang terdapat dalam suatu scene dengan penjelasan yang diperlukan.
Adapun spesifikasi yang akan dibuat berdasarkan pada langkah tersebut adalah:
1. Merancang Isi/Konten
Konten adalah informasi yang tersedia melalui media atau produk elektronik. Merancang isi berarti isi berarti rancangan multimedia interaktif akan diisi dengan elemen apa saja.
Elemen dapat berupa dengan gambar, suara, teks, animasi dan video. Dalam merancang isi eiat kaitannya dengan konsep. Karena pada dasarnya isi dan konsep harus saling berkaitan satu sama lain.
2. Merancang Storyboard
Storyboard merupakan suatu visualisasi ide dari aplikasi dalam bentuk sketsa gambar yang disusun dengan urut berdasarkan naskah cerita sehingga memudahkan dalam membuat alur pada multimedia interaktif. Storyboard dapat dikatakan juga visual script yang akan dijadikan outline dari sebuah proyek, ditampilkan shot by shot yang biasa disebut dengan istilah scene.
Dengan Storyboard seorang pembuat multimedia interaktif dapat membuat seseorang (pengguna) membambayangkan suatu cerita dengan mengikuti gambar-gambar yang telah disajikan. Pada storyboard juga dapat menambahkan arahan-arahan seperti arahan audio, gambar, letak atau arahan informasi lainnya.
Storyboard sekarang lebih banyak digunakan untuk membuat kerangka pembuatan website dan proyek media interaktif lainnya seperti iklan, film pendek, games, media pembelajaran interaktif ketika dalam tahap perancangan atau desain.
Beberapa alasan mengapa menggunakan storyboard antara lain:
а. Storyboard harus dibuat sebelum tim membuat animasi.
b. Storyboard digunakan untuk mengingatkan animator.
с. Storyboard dibuat untuk memudahkan membaca cerita.
Beberapa alasan menggunakan storyboard antara lain:
a. Bisa membuat mudah sebelum' pembuatan suatu film, animasi, video pendek dan lain sebagainya.
3. Desain Struktur Navigasi Berupa Hirarki Menu
Struktur navigasi hirarki sering disebut struktur navigasi bercabang, yaitu merupakan suatu struktur yang mengandalkan percabangan untuk menampilkan data atau gambar pada layer dengan kriteria tertentu.
Tampilan pada menu utama disebut master page (halaman utama satu), halaman tersebut mempunyai halaman percabangan yang disebut slave page (halaman pendukung) dan jika dipilih akan menjadi halaman kedua, begitu seterusnya.
4. Merancang Flowchart
Flowchart atau bisa disebut juga diagram alir adalah rangkaian yang berisi simbol-simbol yang menjelaskan isi dari sebuah proses alur kerja dari suatu sistem. Bagan alir ini harus dibuat untuk menjelaskan secara detail tahapan dari proses-proses yang berjalan dari suatu sistem. Bagi seorang sistem analis atau programmer, flowchart ini merupakan dasar dari pemrogaman yang perlu diketahui dai difahami.
Perancangan Multimedia Interaktif, struktur navigasi dan flowchart
Multimedia interaktif adalah suatu multimedia yang dilengkapi dengan alat pengontrol serta dapat dioperasikan oleh pengguna, sehingga pengguna dapat memilih apa yang dikehendaki untuk proses selanjutnya. Ciri khas dari multimedia interaktif adalah mempunyai beberapa navigasi menggunakan GUI (Graphical User Interface), baik berupa icon, button, pop-up menu, scroll bar, dan lainnya, yang dapat dioperasikan oleh pengguna sebagai sarana untuk menjelajah berbagai jendela informasi dengan bantuan saran hyperlink.
Tahap-tahap perancangan multimedia interaktif:
- Merancang konsep.
Dasar pemikiran dan kreatifitas yang sesuai dengan tujuan dibuatnya aplikasi multimedia interaktif.
- Merancang isi.
Merancang isi atau konten dari aplikasi. Menentukan apakah aplikasi akan memuat semua elemen atau hanya sebagian elemen gambar, suara, teks, animasi, dan video.
- Merancang struktur aplikasi.
Diperlukan sebagai penjelas alur program dan komponen program. Termasuk membuat diagram alir (flowchart) dan storyboard.
- Merancang naskah.
Menjelaskan isi dari teks, kata, atau kalimat yang terdapat dalam aplikasi.
- Merancang grafik.
Pembuatan dan pemilihan grafik yang akan mendukung dialog dan latar belakang aplikasi multimedia.
Jenis-Jenis Struktur Navigasi
1. Struktur Linier
Struktur linier merupakan struktur yang hanya mempunyai satu rangkaian cerita berurut. Biasanya digunakan untuk multimedia presentasi karena tidak diperlukan adanya interaksi, hanya menampilkan data atau informasi saja.
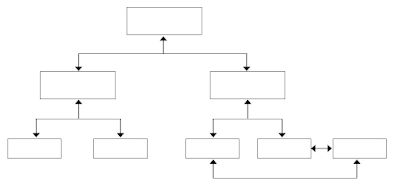
2. Struktur Hierarchical
Struktur navigasi hierarchical (hirarki/bercabang/bertingkat) adalah suatu struktur yang mengandalkan percabangan untuk menampilkan informasi yang berdasarkan kriteria tertentu. Informasi pada halaman utama disebut parent dan informasi pada cabangnya disebut child.
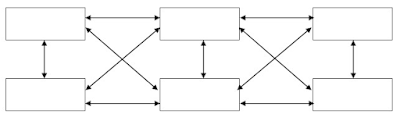
3. Struktur Non-Linier
Struktur linier merupakan pengembangan dari struktur navigasi hirarki. Perbedaannya ada pada percabangannya, struktur linier walaupun terdapat percabangan akan tetapi setiap tampilan mempunyai kedudukan yang sama tidak ada master page dan slave page.
4. Struktur Composite
Struktur composite merupakan struktur gabungan dari ketiga struktur sebelumnya. Struktur ini juga disebut dengan struktur navigasi bebas. Kelebihan dari struktur navigasi ini adalah suatu aplikasi mampu memberikan keterkaitan informasinya lebih baik.
Flowchart (Diagram Alir)
Flowchart adalah desain model alur berpikir isi program/aplikasi. Tujuan flowchart adalah mendapatkan suatu alur kerja yang komunikatif, mengetahui suatu alur dan jalur proses kerja yang dapat dengan mudah dipahami dan dilalui serta diikuti oleh pengguna secara menyeluruh dan bermakna.
Tujuan flowchart:
- Menggambarkan urutan operasi suatu program.
- Memfasilitasi komunikasi antar pembuat program dengan orang bisnis.
- Membantu dalam pemahaman logika yang kompleks.
- Membantu dalam penulisan atau implementasi program.
- Membantu menjelaskan program kepada orang lain.
- Merupakan dokumentasi program yang kompleks.
Flowchart dibutuhkan dalam kehidupan sebagai penyederhanaan rencana dari tindakan-tindakan yang akan kita lakukan. Ketika ingin melakukan sesuatu jangan terlalu banyak berharap bahwa semua tindakan akan berjalan lancar, pasti akan ada kesulitan atau rintangan-rintangan. Dengan melakukan suatu perencanaan kita bisa mempersiapkan diri terlebih dahulu ketika ada kesulitan/rintangan/hambatan yang menghadang.
Buat perencanaan (hidup) dengan hasil akhir yang ideal terlebih dahulu, kemudian baru pikirkan tentang kesulitan/rintangan/hambatan yang mungkin terjadi. Pikirkan apa yang harus dilakukan ketika muncul suatu kesulitan/rintangan/hambatan. Pikirkan apa solusi idealnya, apa solusi yang realistis, dan apa yang harus dilakukan jika tidak menemukan solusinya.
Contoh-Flowchart:
Flowchart pergi ke sekolah menggunakan sepeda
Pada gambar flowchart di atas, tergambar flowchart tentang perencanaan pergi ke sekolah menggunakan sepeda. Dalam flowchart ini bisa dilihat walaupun sudah berancana naik sepeda, sudah dipersiapkan untuk kemungkinan jika sepeda dalam kondisi tidak baik atau tidak layak maka harus menggunakan pilihan naik angkot, naik ojek atau menggunakan pilihan lainnya.
Penjelasan logika flowchart pergi ke sekolah menggunakan sepeda:
- Memeriksa kondisi sepeda, apakah kondisinya baik atau tidak?
- Jika kondisinya baik, bisa pergi ke sekolah menggunakan sepeda.
- Jika kondisinya tidak baik, apakah menggunakan angkot?
- Kalau menggunakan angkot, berarti ke sekolah menggunakan angkot.
- Kalau tidak menggunakan angkot, apakah menggunakan ojek?
- Kalau menggunakan ojek, berarti cari ojek kemudian berangkat ke sekolah menggunakan ojek.
- Kalau tidak menggunakan ojek, berarti cari pilihan lain untuk berangkat ke sekolah.







Posting Komentar untuk "Rancangan Alur Multimedia Interaktif"