Unsur Tata letak Desain Grafis
Sebuah karya desain yang bagus harus memenuhi beberapa kriteria dan komponen penting. Selain itu juga harus mengandung originalitas dari desain itu sendiri. Ketika menciptakan sebuah karya desain harus memperhatikan unsur-unsur desain, minimal harus sesuai dengan standar ketentuan yang ditetapkan. Salah satu komponen penting dalam desain adalah unsur tata letak. Tata letak dalam desain terdiri atas beberapa bagian yang tidak boleh terpisahkan dan mengandung arti yang sangat dalam, sebagai contoh unsur yang lain adalah unsur garis, unsur garis tebal maupun tipis sangat memengaruhi pesan yang disampaikan, garis tebal mengandung arti tegas dan jelas, sedangkan garis tipis mengandung kesan halus atau samar-samar.
Dasar-dasar desain adalah dasar setiap media visual, mulai dari seni rupa, desain web modern, hingga desain motion graphics.
Apa contoh-contoh dari dasar seni desain ini? Beberapa unsur atau elemen yang sangat mendasar, termasuk Titik, Line atau Garis, Shape atau Bentuk, Form atau Rupa, Texture atau Tekstur, dan Balance atau Keseimbangan.
Di dalam desain grafis, terdapat elemen, prinsip, dan komposisi. Ketiga hal tersebut tidak dapat dipisahkan.
Perlu diingat juga, setiap unsur atau elemen desain yang kita gunakan akan mengubah persepsi audiens.
Beberapa Unsur Tata Letak Desain Grafis sebagai berikut
1. Titik awal mula dari desain
Titik adalah suatu bentuk kecil yang nggak mempunyai dimensi. Umumnya, titik berbentuk bundaran sederhana, mampat, nggak bersudut, dan tanpa arah. Titik cenderung ditampilkan dalam bentuk kelompok, dengan variasi jumlah, susunan, dan kepadatan tertentu. Titik dapat membentuk wujud jika didukung dengan gerak, sinar, dan warna. Titik yang digerakkan bisa memberi kesan adanya garis, tampilnya sinar dalam titik memberikan kesan adanya pancaran, dan tampilnya titik-titik berwarna yang ditempatkan saling berdekatan memberi kesan seolah-olah ada warna lain, atau memberi kesan adanya warna baru.
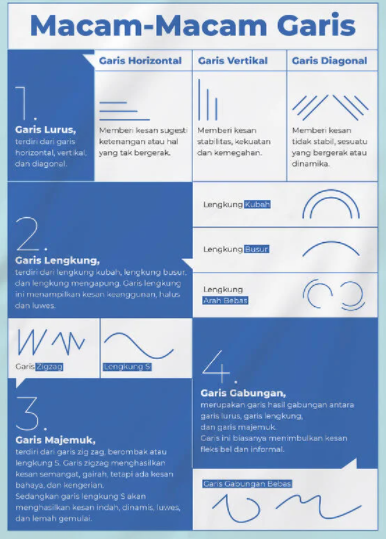
2. Garis atau Line, untuk memperkuat konsep desain
 |
| Garis atau Line |
Garis akan selalu ada di setiap desain, baik berupa titik-titik yang kemudian membentuk pola garis, dan lain sebagainya. Ada yang ukuran 1px sampai 5px atau lebih. Untuk masalah gaya, gaya minimalis sedang menjadi tren dalam beberapa tahun terakhir. Kalau dulu garis yang solid sangat sering digunakan, sekarang garis tipis yang menjadi juaranya. Bahkan beberapa desainer mencoba untuk menghapus penggunaan garis atau sekadar mengurangi penggunaannya.
Ada yang berbentuk garis panjang, pendek, lurus, tipis, putus-putus, melengkung dan lain-lain. Setiap bentuk memiliki fungsi yang berbeda-beda. Bisa digunakan sebagai sekat pembatas teks, untuk mengarahkan audiens ke poin tertentu, ataupun sebagai elemen penghias saja. Sama halnya dengan ukuran garis, garis tebal akan meninggalkan kesan tegas dan lebih mengesankan. Sedangkan garis tipis, melengkung, dan putus-putus lebih cocok dipakai kalau kamu sedang mengusung konsep minimalis, karena akan memberi tampilan yang lebih dinamis. Mungkin tips ini juga berguna untuk membuat portofolio kreatif.
Setiap bentuk garis akan menciptakan kesan yang berbeda-beda. Misalnya, garis tebal akan menimbulkan kesan yang tegas, sedangkan garis tipis atau lengkung terkesan lebih luwes dan dinamis. Garis pada desain berfungsi untuk membuat keteraturan, memperjelas poin tertentu, dan dapat diaplikasikan dalam pembuatan bagan atau grafik.
Garis adalah bentuk yang menghubungkan dua atau lebih titik. Bisa gemuk, kurus, bergelombang, atau bergerigi-daftarnya terus berlanjut. Setiap kemungkinan memberi kesan yang sedikit berbeda.
 |
| Sumber Gambar : dafideff |
Garis dapat digunakan dalam komposisi yang lebih rendah juga, untuk organisasi, penekanan, atau hanya dekorasi. Pada contoh di bawah ini, baris telah digunakan untuk membuat diagram alir yang membimbing mata pembaca dari satu elemen ke elemen berikutnya.
 |
| Sumber Gambar : dafideff |
3. Shape atau bentuk bidang, membuat point of interest
Shape adalah area dua dimensi dengan batas yang dapat dikenali. Ini termasuk lingkaran, persegi, segitiga, dan sebagainya.
Shape atau bentuk bidang adalah elemen desain yang paling banyak digunakan setelah garis. Sebenarnya shape akan terbentuk dari garis-garis yang saling berhubungan satu sama lain dan akhirnya membentuk sebuah pola atau shape itu sendiri. Ada kotak, persegi panjang, segitiga, lingkaran, dan bentuk abstrak lainnya. Dalam desain minimalis, penggunaan bentuk-bentuk ini bertujuan untuk membuat satu sisi tertentu terlihat lebih menonjol dan menjadi point of interest.
 |
| Sumber gambar : kreativv |
Bentuknya shape terbagi dalam dua kategori yang berbeda: geometris (atau biasa) dan organik (dimana bentuknya lebih bebas bentuknya).
Bentuk bidang merupakan garis yang ujungnya saling bertemu dan membuat area tertutup. Unsur yang satu ini juga sering digunakan dalam desain. Bentuk bidang menempati ruang dua dimensi atau dwimatra, yaitu hanya memiliki dua ukuran (panjang dan lebar). Penggunaan unsur bidang dalam desain grafis tidak hanya untuk mendefinisikan sebuah objek saja, tetapi juga menambah daya tarik layout, serta membantu mengkomunikasikan ide desainer kepada audiens.
 |
| Sumber Gambar : dafideff |
Shape adalah bagian penting dalam mengkomunikasikan gagasan secara visual. Mereka memberi tekanan pada gambar dan membuat mereka dikenali. Perlu dipahami rambu jalan, simbol, dan bahkan seni abstrak terutama karena bentuknya.
4. Warna atau Color, mengikat emosi audiens
Warna merupakan unsur yang nggak kalah penting dalam desain grafis. Warna dapat memberi makna dan tema pada sebuah desain. Unsur ini terbagi dalam dua kategori, yaitu warna yang timbul karena sinar (RGB) dan warna yang dibuat dari unsur tinta (CMYK). Nah, untuk mendapatkan hasil karya yang menarik, pemilihan warna nggak boleh asal. Biasanya, desainer akan membuat color palette atau sekumpulan warna yang dipadukan, sehingga menghasilkan kombinasi warna yang unik dan menarik. Selain itu, ukuran pemberian warna juga harus sesuai takaran, ya. Pemberian warna yang terlalu banyak (variatif) pada desain justru akan terkesan norak.
Warna merah, biru, dan hijau, masing-masing punya efek tersendiri bagi setiap individu. Ini bakal berkaitan dengan psikologi warna. Bagaimana sebuah warna dapat mempengaruhi emosi dan jiwa seseorang. Kamu bisa menggunakan warna kontras antara background dengan unsur lainnya. Supaya isi teks dan visual lebih menonjol. Jangan sampai background lebih mencolok dan isi informasinya malah tenggelam karena salah memilih warna.
5. Tekstur atau Texture
Tekstur adalah kualitas fisik suatu permukaan. Seperti Form atau Rupa, Texture bisa menjadi bagian dari objek tiga dimensi, seperti pada contoh di bawah ini (kaktus berduri kecil di pot keramik mengkilap).
Atau bisa juga tersirat melalui ilustrasi, menunjukkan bahwa itu akan memiliki tekstur jika ada dalam kehidupan nyata.
Dalam desain, tekstur menambahkan kedalaman dan kemampuan untuk gambar datar. Benda bisa tampil halus, kasar, keras, atau lembut, tergantung dari elemen yang dimainkan.
Tekstur merupakan visualisasi dari permukaan suatu objek yang dapat dinilai dengan cara dilihat atau diraba. Contohnya, corak dari suatu permukaan benda. Ada yang halus, kasar, lembut, licin, berpori, mengkilap, dan sebagainya. Penggunaan tekstur dapat menambah dimensi dan memperkaya sebuah layout, sehingga objek jadi lebih hidup. Selain itu, tekstur juga bisa membawa audiens supaya lebih mendapatkan feel (rasa) atau emosi tertentu dalam sebuah desain. Tekstur bisa dibedakan menjadi 2, yaitu tekstur tekstur visual dan tekstur taktil.
- Tekstur visual adalah tekstur yang bisa dirasakan langsung oleh penglihatan.
- Tekstur taktil adalah tekstur yang bisa dirasakan dengan penglihatan dan perabaan.
6. Ruang
Saat membuat desain, mungkin kamu ingin memasukkan berbagai macam objek agar terlihat lebih kaya dan menarik. Namun, terkadang objek yang terlalu banyak dan menumpuk akan membuat mata audiens menjadi jenuh. Oleh karena itulah, unsur ruang dibutuhkan. Ruang merupakan jarak antara unsur-unsur desain grafis, seperti objek, background, dan teks. Tanpa adanya ruang, kita akan sulit untuk mencerna informasi yang ingin disampaikan.
Ruang sangat penting di dalam desain. Desain yang ruwet dan sumpek akan membingungkan audiens. Bisa-bisa mereka memilih kabur karena malas melihat desainmu. Sediakan ruang kosong di posisi yang tepat. Kamu bisa menambahkan ruang kosong di sekitar tepi halaman, tepi teks, elemen grafis, menambah paragraf, baris, dan letter-spacing. Pastikan desainmu enak dipandang mata.
Prinsip Desain Grafis
Dalam desain grafis, terdapat delapan prinsip utama yang perlu diperhatikan. Di antaranya ada kesatuan, keseimbangan, proporsi, penekanan, irama, kesederhanaan, kejelasan, dan ruang. Kita akan bahas lima dari delapan prinsip desain grafis tersebut.
1. Kesatuan (Unity)
Kesatuan (unity) dalam desain grafis berarti kohesi, konsistensi, keutuhan, dan keselarasan semua unsur desain. Dengan memperhatikan prinsip kesatuan, karya yang kita buat bisa lebih padu dan menghasilkan tema yang kuat. Contohnya, saat memilih tone warna pada desain, kamu bisa menggunakan color palette supaya nggak ada warna yang saling bertabrakan. Selain itu, kamu juga bisa menggunakan jenis font yang sama atau setipe jika desain kamu banyak mengandung teks.
2. Keseimbangan (Balance)
Nah, dalam desain, selain semua unsurnya harus saling menyatu, kita juga perlu memperhatikan masing-masing komposisinya. Untuk itu, perlu adanya prinsip keseimbangan. Dengan menerapkan prinsip keseimbangan, desain yang kita buat akan memiliki estetika yang baik dan lebih komunikatif. Ada dua pendekatan dalam prinsip keseimbangan desain grafis, yaitu keseimbangan simetris ,asimetris, sederajat dan radial.
3. Proporsi (Proportion)
Secara matematis, proporsi merupakan perbandingan antara bagian yang satu dengan bagian yang lain. Dalam desain, proporsi digunakan sebagai skala untuk membandingkan tiap-tiap unsur. Misalnya nih, kamu ingin membuat desain poster film. Maka, bagian yang ingin kamu tonjolkan ke audiens adalah gambar dan judul film. Jadi, porsi kedua unsur tersebut tentunya akan lebih besar dibanding yang lain.
4. Penekanan (Emphasis)
Penekanan adalah cara untuk menentukan bagian mana yang menjadi prioritas dalam desain yang kamu buat. Biasanya, bagian ini merupakan informasi atau kesan yang ingin kita sampaikan ke audiens. Nah, penekanan dan proporsi tentunya saling keterkaitan, ya. Unsur-unsur yang menurutmu menjadi prioritas pasti akan memiliki proporsi yang lebih besar daripada unsur yang lain. Jenis penekanan dalam desain grafis ada 3, yaitu:
- Hierarki, yaitu ditentukan berdasarkan urutan atau susunan.
- Skala dan proporsi, yaitu menonjolkan informasi utama dengan ukuran font yang lebih besar atau memakan space desain yang lebih banyak.
- Kontras, yaitu menempatkan dua unsur desain yang saling bertentangan satu dengan yang lainnya dalam satu frame desain.
5. Irama (Rhythm)
Irama dalam desain grafis adalah pengulangan atau variasi pada unsur-unsur desain. Irama bisa dihasilkan dari pengulangan unsur-unsur yang sama dengan cara yang konsisten, atau unsur-unsur yang berbeda (dari segi bentuk, ukuran, posisi, atau unsur) tapi membentuk pola berirama. Oleh karena itu, irama dapat membuat pandangan audiens bergerak dari satu pola ke pola yang lainnya, sehingga tercipta aliran pandangan saat melihat desain yang kamu buat.










Posting Komentar untuk "Unsur Tata letak Desain Grafis"